1. CSS (Cascading Style Sheets)
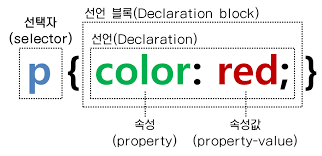
HTML 문서를 디자인 하는데 사용되며, [선택자, 선언, 속성] 세 가지로 이루어짐.
- 선택자(Selector) : HTML 태그들의 이름을 활용 ex) class ("."), id("#")
- 속성 (Property), 값 (value) : 해당 HTML 태그의 디자인을 위한 속성과 속성값을 의미. ex) magin:10px
- 여러 속성을 줄 때는 세미콜론(;)으로 구분. ex) margin:10px; padding:10px

2. 주요 CSS 속성 값들
| box-model | width, height | 가로, 세로 (auto : 기본값 / px : 픽셀) |
| padding | box-model 의 안쪽 여백 영역 ex) padding : 10px => 상하좌우 10 ex) padding : 25px 30px => 상하 25, 좌우 25 ex) padding : 10px 30px 20px 10px => 위 오른 아래 왼 순 |
|
| border | 테두리, margin과 padding의 경계 ex) border-style : 테두리 스타일 |
|
| margin | box-model의 바깥 여백 영역 ex) margin-top, left, right, bottom |
|
| display | none | 요소가 사라짐 |
| block | 전체 가로영역 (+자동 개행) (가로) | |
| inline | 개행 X, 적용 시 width,height 속성 설정 불가 (세로) | |
| inline-block | 개행 X, 적용 시 width, height 설정 가능 | |
| flex | https://velog.io/@ljinsk3/CSS-%EA%B8%B0%EC%B4%88-%EB%82%B4%EC%9A%A9-%EC%A0%95%EB%A6%AC | |
| position | static, absolute, | default (자동배치), 절대 좌표 |
| relative, fixed | 원 위치 기준 좌표 지정, 문서 좌측 상단 기준 좌표 고정 | |
| font | font-size, font-weight | 글자 크기 / 글자 두께 |
| font-style, font-maily | 글자 스타일(기울기, 굵게) / 글꼴 | |
| text-align | left, right, center, justify | 왼쪽, 오른쪽, 가운데, 양쪽 정렬 |
| background | background-color, image, | 배경 색, 배경 그림 |
| visibility | visible, hidden, collapse | 보임, 숨김, collapse(겹치게) |
3. CSS 외부 파일 링킹
효울적인 코드 관리를 위해 외부에 별도의 css 파일을 만들어 관리
- HTML 문서에서 <link> 태그를 이용 => 해당 css 파일을 import
<link rel="stylesheet" type="text/css" href="css/main.css" >4. 기타
작업 중 발견한 것들
- margin:auto : 때로는 자동정렬 해줌
- object-fit (cover) : 이미지나 비디오 해당 컨테이너 안에서 가로 세로 비율 유지하면서 자동 정렬
- text-indent : 들여쓰기
- vertical_align : 세로정렬
- border-collapse - separate / border-spacing 60 30 : Table 간격 띄우기
- table
- 괜찮은 폰트 설정
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=IBM+Plex+Sans+KR:wght@100&family=Noto+Sans+KR:wght@100;900&display=swap" rel="stylesheet">
* {
font-family: 'IBM Plex Sans KR', sans-serif;
font-family: 'Noto Sans KR', sans-serif;
}'HTML, CSS, JS' 카테고리의 다른 글
| [HTML, JavaScript] Video src 변경 방법 (Vanila JS, JQuery) (0) | 2022.05.27 |
|---|---|
| [CSS] 문제의 div 정렬 - Flex (1) | 2022.05.02 |
| JQuery & Ajax 정리 (0) | 2022.04.22 |
| JavaScript 정리 (0) | 2022.04.22 |
| HTML Tag 정리 (1) | 2022.04.18 |