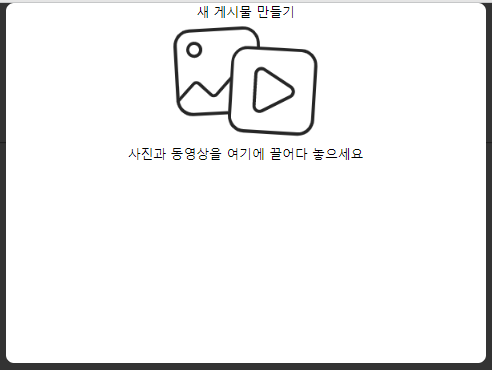
Flask 이미지 업로드 기능에 대한 템플릿. 단순 <Input type = file> 태그를 이용한 방법(왼쪽) 과 DragDrop을 통한 모달 버전(오른쪽) 이 있다.
1. 소스코드
GitHub - SeonminKim1/Python: Python Framework & Libary
Python Framework & Libary. Contribute to SeonminKim1/Python development by creating an account on GitHub.
github.com
2. 구현 간 중요 Keyword
(1) 이미지 전달시 request.files 안에 파일이 담겨서 전달된다. (werkzeug.datastructures.FileStorage 객체)
file = request.files['file'] # werkzeug.datastructures.FileStorage(2) werkzeug.utils 모듈의 secure_filename을 이용하면 이미지 경로에 대한 해킹 방지로 좋다고 함
f_name = secure_filename(file.filename)(3) 원래는 <form enctype='multipart/form-data> 객체를 이용해서 Submit으로 작업하는 것이 일반적이다. (링크 참조) 굳이 Form을 만들지 않고 JavaScript 에서 Form 데이터처럼 만들어서 전달하는 방법이 있다. (new FormData 방법)
function posting() {
let file = $('#file')[0].files[0]
let filename = file['name']
let form_data = new FormData() // FormData 처럼 보내는 방식
form_data.append("f_name", filename)
form_data.append("file", file)
console.log(file, typeof(file))
$.ajax({ // 비동기 방식
type: "POST",
url: "/fileupload",
data: form_data,
contentType: false,
processData: false,
success: function (response) {
alert(response["result"])
window.location.reload()
}
});
}(4) (모달 Ver) 드래그드롭한 이미지를 화면에 나타내고 싶을 때 아래와 같이 작성 가능하다. (#input_image) line이 핵심
function uploadFiles(e) {
e.stopPropagation();
e.preventDefault();
e.dataTransfer = e.originalEvent.dataTransfer;
files = e.dataTransfer.files;
$('#first_modal').css({display: 'none'})
$('#overlay_post1').css({display: 'none'})
$('#second_modal').css({display: 'flex'})
$('#overlay_post2').css({display: 'flex'})
$('#input_image').attr("src", window.URL.createObjectURL(files[0]));
}
3. 시연 화면


'Python > Flask' 카테고리의 다른 글
| [Flask] Pagination 구현 (0) | 2022.05.29 |
|---|---|
| [Flask] 페이지 전환 방법 5가지 (0) | 2022.05.17 |
| [Flask] API 분리하기 (Blueprint 모듈) (0) | 2022.05.16 |
| [Flask] Jinja 문법 비교 (Include vs extends) (0) | 2022.05.13 |
| [Flask] 모달 창 만들기 (0) | 2022.05.13 |