동기 vs 비동기
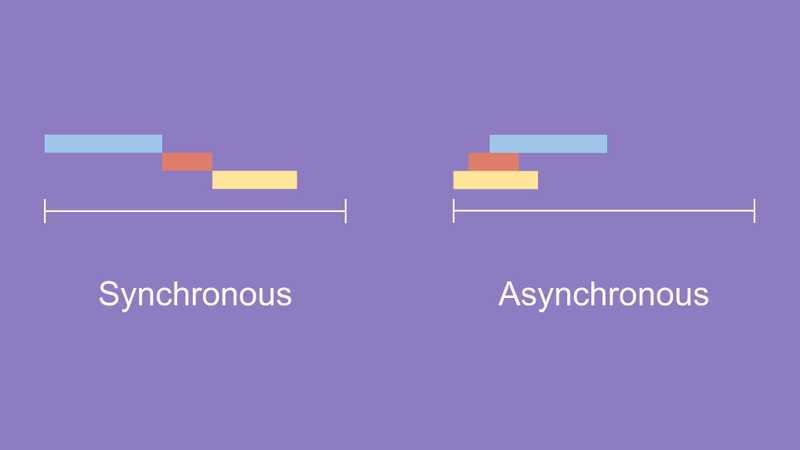
동기 (Synchronous) 는 순차적으로 일을 처리하는 것
비동기 (Asynchronous)는 동시다발적으로 일을 처리 하는 것이다.

비동기가 필요한 이유는 서버(Backend)와 통신할 때 가장 많은 시간이 소요되므로 일반적으로 네트워크를 타는 작업들은 비동기적으로 구현.
Fetch API
JS 에서는 Fetch API 로 비동기를 처리한다.
1. 일반 fetch().then().then() 사용법
첫번째 then으로 response를 처리하고 두번째 then으로 해당 json 형태를 자유롭게 처리
fetch("https://jsonplaceholder.typicode.com/posts")
.then(function(res){
return res.json();
})
.then(function(json){
console.log(json);
});2. GET 방식의 Fetch API
// GET Method Example
const response = await fetch(`${backend_base_url}/api/${category_name}/`,{
headers:{
Accept: "application/json",
'content-type': "application/json"
},
method: 'GET',
})
response_json = await response.json()
3. POST 방식의 Fetch API
const formdata = new FormData();
formdata.append("content", document.querySelector("#content"))
const response = await fetch(`${backend_base_url}/api/1`, {
headers: {
Accept: "application/formdata",
'content-type': "application/formdata",
"Authorization": "Bearer " + localStorage.getItem("access"),
},
method: 'POST',
body: formdata,
})
response_json = await response.json()
'HTML, CSS, JS' 카테고리의 다른 글
| [JavaScript] 로컬스토리지 vs 세션 스토리지 (0) | 2022.07.10 |
|---|---|
| [Javascript] 업로드 이미지 BE와 주고 받기(FE, by Blob 객체) (0) | 2022.07.10 |
| [Javascript] 유용한 Library 정리 (0) | 2022.07.09 |
| [JavaScript] HTML Collection.length 0이라고 뜨는 에러 (0) | 2022.07.01 |
| [JavaScript, JQuery] Window.onload() vs $(document).ready() (0) | 2022.06.15 |